Custom draw controls in Openlayers 3
Jetzt neu: in Farbe!
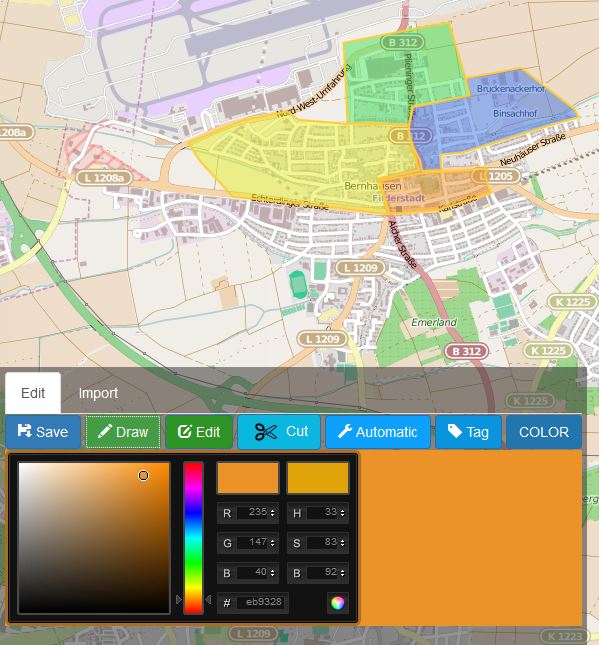
Für ein privates Projekt habe ich die Zeichenfunktion von OpenLayers 3 erweitert.
Der Draw-Interaction in Openlayers selbst kann man natürlich nicht sagen in welcher Farbe es zeichnen soll. Aber wenn man den FeatureOverlay dafür aufbaut, kann man die Farbe aus einem ColorPicker dynamisch setzen. Das ist der ganze Trick.
var featureOverlay = new ol.FeatureOverlay({
style: new ol.style.Style({
fill: new ol.style.Fill({
color:
colorSelector.style.backgroundColor.replace(")",",0.5)").replace("rgb","rgba")
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
})